This is a prototype code exploring how to integrate LSK crypto payments to a webservice. The server side uses Kitura framework and Lisk API serving a client app written with React.
WebSocket API is used for bi-directional communication between the server and the client.
Demo:
Payment workflow:
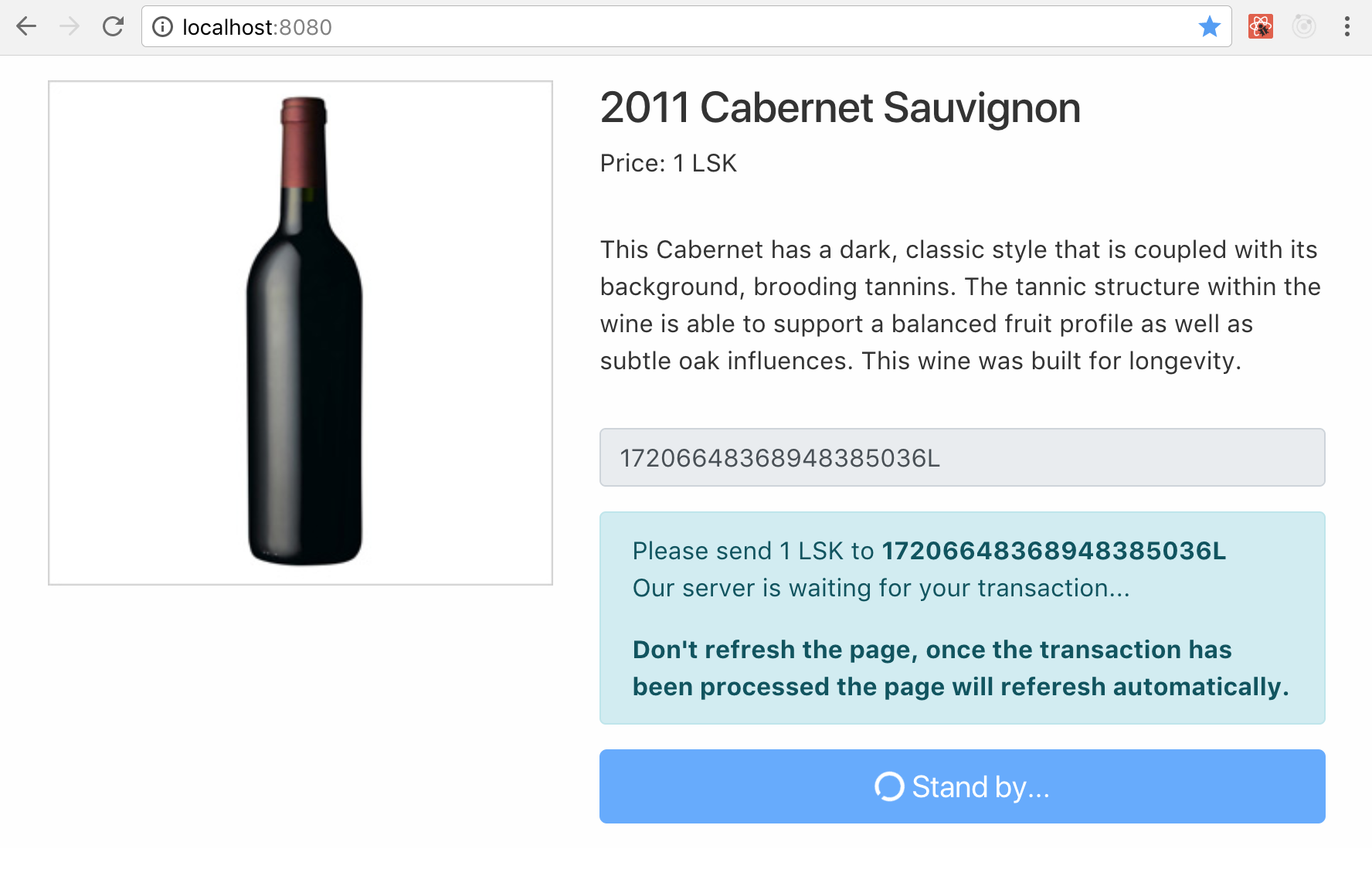
- When 'Purchase' button is clicked, the user is presented with instructions to send the required amount (1 LSK in our case) to the wallet address of the webstore. At the same time, in the background, the web client sends a 'new order' message (a message containing user's wallet address and item description) to the server.

The server receives the order message and creates a pending order. It starts waiting for the user's transaction to be completed.
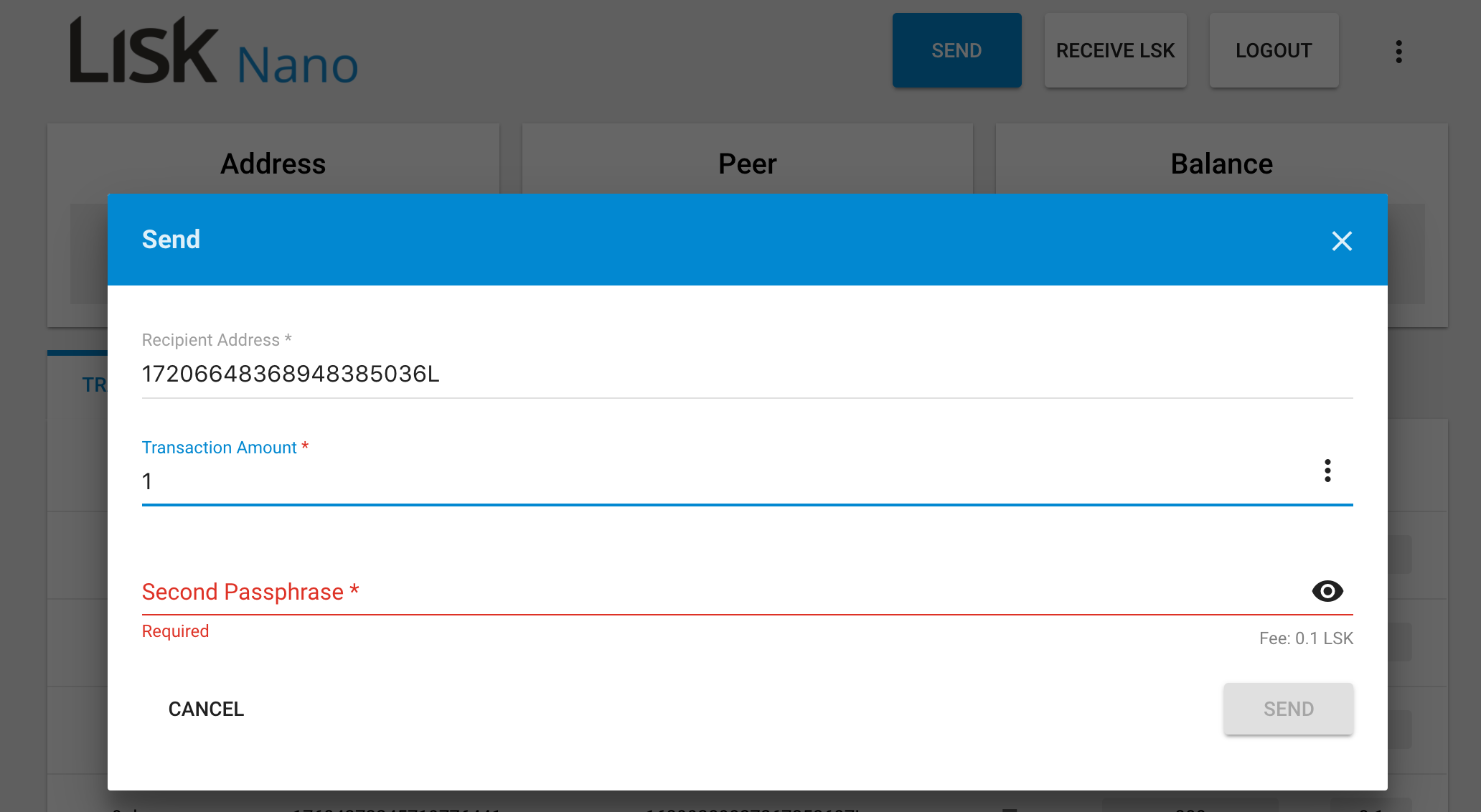
A user can use Lisk Nano or mobile wallet to send Lisk to the webstore Lisk address.

Since there is no way for the server to be notified when a transaction has been completed (we're not running own Lisk node), we use Lisk Transactions API to fetch the transactions for the store wallet address.
Every 10 seconds (The Lisk network forges blocks in 10s intervals) via Lisk Transactions API the server checks whether the transaction has been completed (whether the user has paid the order).
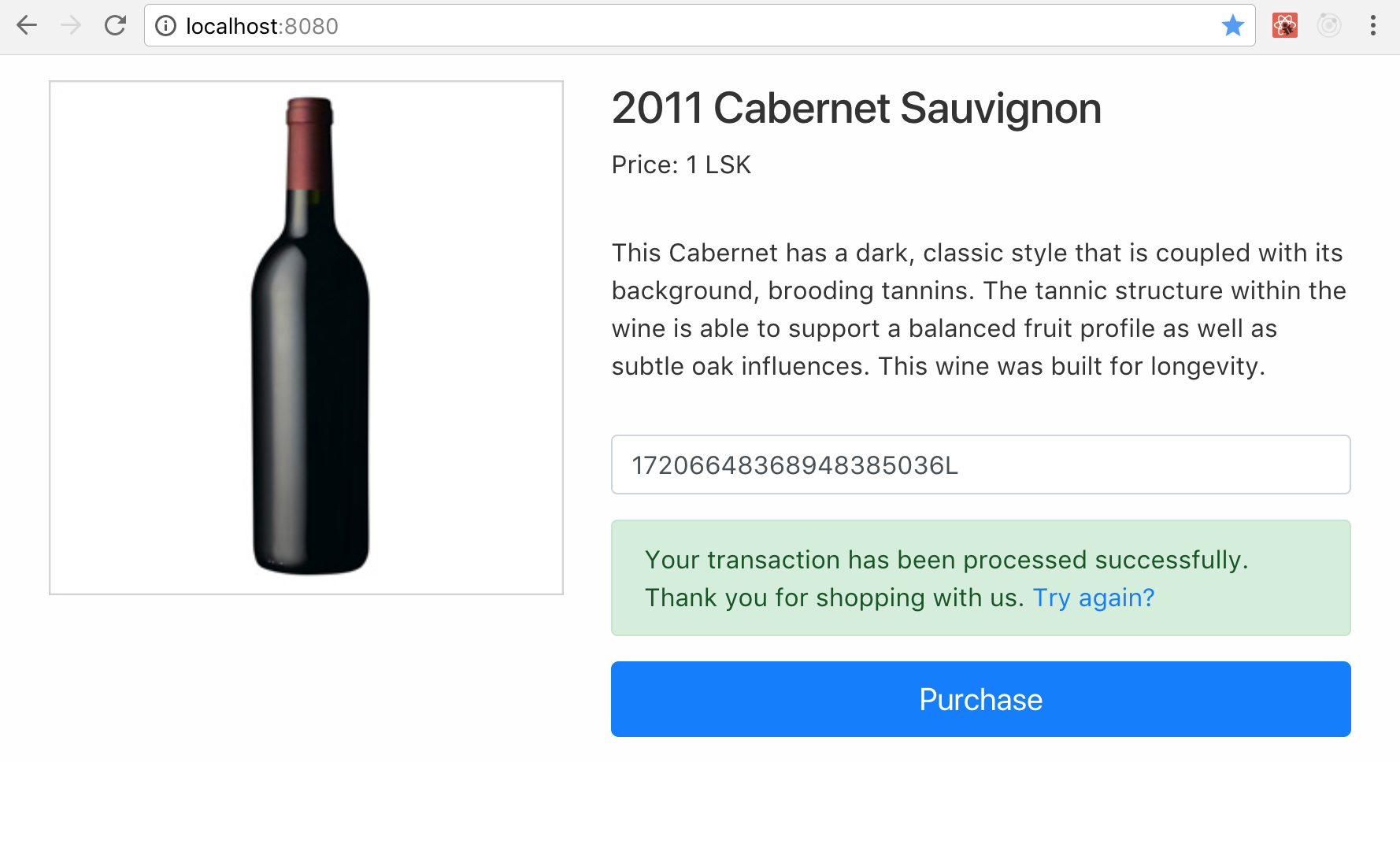
- Once the transaction (containing sender address, required amount and our webstore address) is fetched from Lisk blockchain, the store database is updated (order is marked as completed) and a success message is broadcasted to the client.

There are several checks skipped for the sake of the code simplicity:
- It should be checked if the amount paid is equal to the item price, basically the item price should be fetched from a database and compared to the transaction amount.
- Transaction reuse should be prevented. A user should not be able to use old transactions for new orders.
Lisk payments are very fast, there’s no application to fill out, it'd be great to see online stores using the benefits of Lisk ecosystem.
Download the source code: server, client.
Feel free to ask me anything regarding the source code. You can reach me by email, or as sdrpa on Twitter.